Elaboracion de Paginas Web
Hola compañeros, pues este es nuestro blog... esperamos que puedan encontrar la informacion que necesitan y que les pueda servir de algo.
PaginasWeb

lunes, 29 de noviembre de 2010
1.1. ANALIZAR LAS TEORIAS DEL DISEÑO
Es práctico distinguir entre los tipos informativos y normativos de estudio arteologico. El último es más usual, porque casi todos los artefactos humanos, incluyendo productos industriales y de los artisanos, se hacen para un propósito definido. Este propósito normativo impregna el producto sí mismo, el proceso de hacerlo, y también la mayoría (pero no todo) de los estudios alrededor de productos. Por supuesto, es posible estudiar productos de una vista informativa, sin intención de mejorar el objeto ni de asistir al diseño de productos similares nuevos.
Otra clasificación útil se basa en el número de objetos estudiados y así también en el alcance de validez de los hallazgos, que en otras palabras es la división entre los estudios generales y el estudio de caso. Principalmente el estudio de un objeto no diferencia mucho de estudiar varios objetos, pero en la práctica de investigación hay muchas diferencias.
Otra clasificación útil se basa en el número de objetos estudiados y así también en el alcance de validez de los hallazgos, que en otras palabras es la división entre los estudios generales y el estudio de caso. Principalmente el estudio de un objeto no diferencia mucho de estudiar varios objetos, pero en la práctica de investigación hay muchas diferencias.
1.2. IDENTIFICAR EL IMPACTO Y EL ENFOQUE EN DISEÑOS EXISTENTES.
Utilizado habitualmente en el contexto de las artes, ingeniería,arquitectura y otras disciplinas creativas, diseño se define como el proceso previo de configuración mental, "pre-figuración", en la búsqueda de una solución en cualquier campo.
Etimológicamente derivado del término italiano disegno dibujo, designio, signare, signado "lo por venir", el porvenir visiónrepresentada gráficamente del futuro, lo hecho es la obra, lo por hacer es el proyecto, el acto de diseñar como prefiguración es el proceso previo en la búsqueda de una solución o conjunto de las mismas. Plasmar el pensamiento de la solución mediante esbozos, dibujos, bocetos o esquemas trazados en cualquiera de los soportes, durante o posteriores a un proceso de observación de alternativas o investigación. El acto intuitivo de diseñar podría llamarse creatividad como acto de creación o innovación si el objeto no existe, o es una modificación de lo existente inspiraciónabstracción, síntesis, ordenación y transformación.
1.3. DISEÑAR FORMATOS CONSIDERANDO LAS ZONAS AUREAS, DIRECCION SENTIDO Y EQUILIBRIO.
Sin duda alguna. es cierto que la armonía se puede expresar mediante cifras, tanto en espacios pictóricos o arquitectónicos, como en el reino de la música o, cómo no, en la naturaleza. La armonía de la Sección Áurea o Divina Proporción se revela de forma natural en muchos lugares. En el cuerpo humano, los ventrículos del corazón recuperan su posición de partida en el punto del ciclo rítmico cardiaco equivalente a la Sección Áurea. El rostro humano incorpora este ratio a sus proporciones. Si se divide el grado de inclinación de una espiral de ADN o de la concha de un molusco por sus respectivos diámetros, se obtiene la Sección Áurea. Y si se mira la forma en que crecen las hojas de la rama de una planta, se puede ver que cada una crece en un ángulo diferente respecto a la de debajo. El ángulo más común entre hojas sucesivas está directamente relacionado con la Sección Áurea.
En arte y la arquitectura también se han usado con extraordinarios resultados las famosas propiedades armoniosas de a Sección Áurea. 1 las dimensiones de la Cámara Real de la Gan Pirámide se basan en la Sección Áurea; el arquitecto Le Corhusier diseño su sistema Modulor basándose en la utilización de la proporción áurea, el pintor Mondrian basó la mayoría de sus obras en la Sección Áurea: Leonardo la incluyó en muchas de sus pinturas y Claude Dehussy se sirvió de sus propiedades en la música. La Sección Áurea también surge en algunos lugares inverosímiles: los televisores de pantalla ancha, las postales, las tarjetas de crédito y las fotografías se ajustan por lo común a sus proporciones. Y se han llevado a cabo muchos experimentos para probar que las proporciones de los rostros de las top models se adecuan más estrechamente a la Sección Áurea que las del resto de la población. lo cual supuestamente explica por qué las encontramos bellas.
1.4. APLICAR LA TEORIA DEL COLOR CONSIDERANDO EL CIRCULO CROMATICO, CONSTRASTES, EL RGB Y CMY.
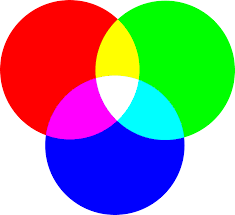
En el arte de la pintura, el diseño gráfico, la fotografía, la imprenta y en la televisión, la teoría del color es un grupo de reglas básicas en la mezcla de colores para conseguir el efecto deseado combinando colores de luz o pigmento. La luz blanca se puede producir combinando el rojo, el verde y el azul, mientras que combinando pigmentos cian, magenta y amarillo se produce el color neutro.
Modelo de color RGB

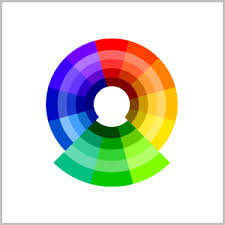
 El círculo cromático suele representarse como una rueda dividida en doce partes. Los colores primarios se colocan de modo que uno de ellos esté en la porción superior central y los otros dos en la cuarta porción a partir de esta, de modo que si unimos los tres con unas líneas imaginarias formarían un triángulo equilátero con la base horizontal. Entre dos colores primarios se colocan tres tonos secundarios de modo que en la porción central entre ellos correspondería a una mezcla de cantidades iguales de ambos primarios y el color más cercano a cada primario sería la mezcla del secundario central más el primario adyacente.
El círculo cromático suele representarse como una rueda dividida en doce partes. Los colores primarios se colocan de modo que uno de ellos esté en la porción superior central y los otros dos en la cuarta porción a partir de esta, de modo que si unimos los tres con unas líneas imaginarias formarían un triángulo equilátero con la base horizontal. Entre dos colores primarios se colocan tres tonos secundarios de modo que en la porción central entre ellos correspondería a una mezcla de cantidades iguales de ambos primarios y el color más cercano a cada primario sería la mezcla del secundario central más el primario adyacente.
Modelo de color RGB
Se debe tener en cuenta que sólo con unos colores "primarios" ficticios se puede llegar a conseguir todos los colores posibles. Estos primarios son conceptos arbitrarios utilizados en modelos de colormatemáticos que no representan las sensaciones de color reales o incluso los impulsos nerviosos reales o procesoscerebrales. En otras palabras, todos los colores "primarios" perfectos son completamente imaginarios, lo que implica que todos los colores primarios que se utilizan en las mezclas son incompletos o imperfectos.Modelo CMYK
El círculo cromático
Los círculos cromáticos actuales utilizados por los artistas se basan en el modelo CMY, si bien los colores primarios utilizados en pintura difieren de las tintas de proceso en imprenta en su intensidad. Los pigmentos utilizados en pintura, tanto en óleo como acrílico y otras técnicas pictóricas suelen ser el Azul de Ftalocianina (PB15 en notación Color Index) como Cyan, el Magenta de Quinacridona (PV19 en notación Color Index) y algún Amarillo Arilida o bien de Cadmio que presente un tono amarillo neutro (existen varios pigmentos válidos o mezclas de ellos utilizables como primarios amarillos). Varias casas poseen juegos de colores primarios recomendados que suelen venderse juntos y reciben nombres especiales en los catálogos, tales como "Azul primario" o "Rojo primario" junto al "Amarillo primario" pese a que ni el azul ni el rojo propiamente dichos son en realidad colores primarios según el modelo CMY utilizado en la actualidad.
No obstante, como los propios nombres dados por los fabricantes a sus colores primarios evidencian, existe una tradición todavía anclada en el modelo RYB y que ocasionalmente se encuentra todavía en libros, y cursos orientados a aficionados a la pintura. Pero la enseñanza reglada, tanto en escuelas de arte como en la universidad, y los textos de referencia importantes ya han abandonado tal modelo hace décadas. La prueba la tenemos en los colores orientados a la enseñanza artística de diferentes fabricantes, que sin excepción utilizan un modelo de color basado en CMYK, que además de los tres colores primarios CMY incluyen negro y blanco como juego básico para el estudiante.
2.1. DEFINIR OBJETIVOS Y CONTENIDOS DE LA PÁGINA WEB.
El contenido de la página puede ser predeterminado ("página Web estática") o generado al momento de visualizarla o solicitarla a un servidor Web ("página Web dinámica"). Las páginas dinámicas que se generan al momento de la visualización se hacen a través de lenguajes interpretados, generalmente JavaScript, y la aplicación encargada de visualizar el contenido es la que debe generarlo. La páginas dinámicas que se generan al ser solicitadas son creadas por una aplicación en el servidor Web que alberga las mismas.
Una página Web es en esencia una tarjeta de presentación digital, ya sea para empresas, organizaciones, personas, etc. Así mismo, la nueva tendencia orienta a que las páginas Web no sean solo atractivas para los internautas, sino también optimizadas para buscadores a través del código fuente. Forzar esta doble función puede, sin embargo, crear conflictos respecto de la calidad del contenido.
Suscribirse a:
Entradas (Atom)
